Growth driven design è una metodologia lean, a cavallo tra design thinking e growth hacking, studiata per velocizzare la costruzione di siti web.
Storicamente, infatti, un sito web viene disegnato e pensato a monte, a inizio progetto e difficilmente viene aggiornato nel tempo. Sì magari possiamo cambiare qualche testo qua e là ma la struttura non cambia fino a quando non decidiamo di rifarlo da capo dopo qualche anno.
Il growth driven design o GDD ha l'obiettivo di gestire il tuo sito come se fosse un cantiere sempre aperto: sperimentando e documentando le attività fatte, settimana dopo settimana, mese dopo mese, il tuo sito sarà in continua evoluzione. Perché? Che senso ha tutta questa fatica?
Il punto è che il sito non dovrebbe essere disegnato da te per i tuoi utenti ma dovrebbe essere disegnato in base a quello che loro vogliono e cercano. Per quanto curato, il design del tuo sito fatto a priori può essere bello da vedere ma "bello" non è necessariamente sinonimo di "usabile". Il fatto che il tuo sito ti piaccia, in definitiva, non significa che poi rispecchi le esigenze dei tuoi utenti.
E il sito lo fai per loro, mica (solo) per te. O meglio, visto che dovrebbe essere costruito con degli obiettivi chiari, il tuo sito deve parlare chiaro su quello che vuole che gli utenti facciano.
In questo contesto, il GDD prende forse un po' più di senso: vediamo come si comportano gli utenti e continuiamo a modificare il sito affinché porti il maggior numero di utenti verso l'obiettivo che ci siamo dati. Che di solito è una conversione di qualche tipo.
Vediamo bene cos'è e come funziona il growth driven design.
Growth Driven Design: definizione
Growth Driven Design è un processo data-driven basato sulle metodologie Lean e Agile che ci consente di disegnare e realizzare un sito web che risponda al meglio alle esigenze degli utenti. Il GDD è composto da 3 fasi: pianificazione strategica, lancio e miglioramento continuo.
Questa frase contiene molti spunti interessanti:
- Il sito perfetto non esiste e, sicuramente, non è disegnato a tavolino. Tutto ciò che è design può essere bello, ci può piacere ma non è detto che sia giusto per i nostri utenti.
- Questo porta al secondo punto: il sito deve essere disegnato per gli utenti, non per l'azienda. Come per il Design Thinking, da cui il growth Driven Design nasce tra l'altro, abbiamo un approccio cliente-centrico non più azienda-centrico (e questo vale anche per la content strategy, non solo per il design).
- Un sito deve essere costruito intorno a obiettivi chiari e rispondere a determinate esigenze dell'azienda. Questi obiettivi possono essere, ad esempio, la generazione di nuove opportunità di business (lead generation per essere più specifici) oppure vendere direttamente i propri prodotti, oppure educare i propri clienti generando brand awareness e contribuendo alla costruzione dell'esperienza di marca. Senza un obiettivo chiaro, il sito serve a poco. Anche rifarlo serve a poco, tanto vale spendere il budget in altro.
- Un sito costruito e abbandonato lì per anni (approccio "set it and forget it") come avviene nel 99% dei casi non ha senso. Gli obiettivi aziendali cambiano, i tuoi clienti cambiano. Il sito è uno dei principali asset, deve essere tenuto aggiornato alle necessità di azienda e clienti.
- L'aggiornamento del sito non deve essere casuale ma, già che ci siamo, guidato dai dati e dal comportamento digitale dei nostri utenti: in questo modo possiamo sapere che la crescita dei risultati è guidata da dati oggettivi e non più soggettivi.
Cos'è il Growth Driven Design e Come Funziona
Quindi, ti è mai capitato di dover realizzare un sito, mediamente complesso? Ci sono problematiche ricorrenti che sono difficili da superare, una su tutte il fatto che il design si definisce all'inizio del progetto e i primi risultati si vedono dopo qualche settimana o mese.
Anche il fatto che per poterlo vedere in funzione vada praticamente sviluppato tutto genera dei problemi, perché se le premesse non sono chiare o le aspettative non ben allineate esiste il rischio che vada rifatto tutto. E questo, dopo mesi di lavoro, diventa un problema per tutti. Azienda e agenzia.
Cos'è il Growth Driven Design? A cosa serve? Come si costruisce un sito progettato con il Growth Driven Design? Qual è il processo che sta dietro il Growth Driven Design?
Abbiamo detto che rifare un sito è un lavoro che prende, se va bene, qualche mese e che un sito, per ogni azienda, ha un obiettivo preciso e deve svolgere una funzione legata allo sviluppo del business.
La domanda ora è: può il marketing aziendale bloccare la maggior parte delle sue funzioni in attesa che venga rilasciato il nuovo sito? Teoricamente no, ma tendenzialmente è quello che succede nella maggior parte dei casi.
Benefici del Growth Driven Design
Il marketing (tutta l'azienda in realtà) non può aspettare. Ecco perché nasce il Growth Driven Design, una metodologia che ci aiuta a minimizzare le tempistiche e i rischi legati al design canonico di un sito, riducendo i tempi di rilascio.
Non solo. Il Growth Driven Design è un processo che ci consente di controllare e migliorare costantemente il sito, facendoci concentrare su quello che è veramente importante (e che in troppe aziende ignorano): i risultati.
Mettere online un sito sembra cosa facile ma in realtà ci sono molte insidie dietro alla costruzione di un nuovo sito web. Processi interni in azienda poco controllabili, scarsi (o mancanti) passaggi di informazioni, l'agenzia che è in ritardo nello sviluppo, il titolare che cambia idea, il direttore marketing che lo vede all'ultimo e non gli piace, difficoltà nella relazione con lo sviluppatore del gestionale o del CRM a cui il sito deve connettersi e tanto altro.
Come possiamo ovviare alla situazione? Ci sono problemi ai quali neanche il GDD (Growth Driven Design) può fare molto, può però aiutarci a limitare i danni. Un cosiddetto sito "vetrina" (termine che odio, che dovrebbe stare a significare un sito che non ha un vero scopo se non quello di illustrare azienda e servizi aziendali) non serve a niente.
Quali sono effettivamente i benefici del Growth Driven Design rispetto a costruire un sito web con processo a cascata (web design tradizionale)?
- Online in meno tempo. 2/3 mesi contro 5/6 stimati
- Budget risparmiato per l'ottimizzazione e non per la costruzione dell'intero sito (che può comprendere funzionalità che noi pensiamo siano utili ma potrebbero non essero per i nostri clienti)
- Consegna nei tempi. Molto spesso i siti tradizionali sono rilasciati con ritardi cronici dovuti a indecisioni, ripensamenti, funzionalità complesse da sviluppare. Inotlre dedichiamo meno tempo nel design di qualcosa che non sappiamo se funzionerà
- Data-driven. La crescita delle performances deve essere guidata dai dati. Con il web design tradizionale, i risultati attesi non sono predicibili. Abbiamo quindi un continuo perfezionamento del sito in ottica di miglioramento delle sue performance
- Obiettivi. Ci obbliga a ragionare sugli obiettivi del sito, cosa che non darei per scontata.
Certo, è più facile pubblicare un sito e dimenticarsene. È più facile ma non serve a molto.
Come Utilizzare al meglio il Growth Driven Design
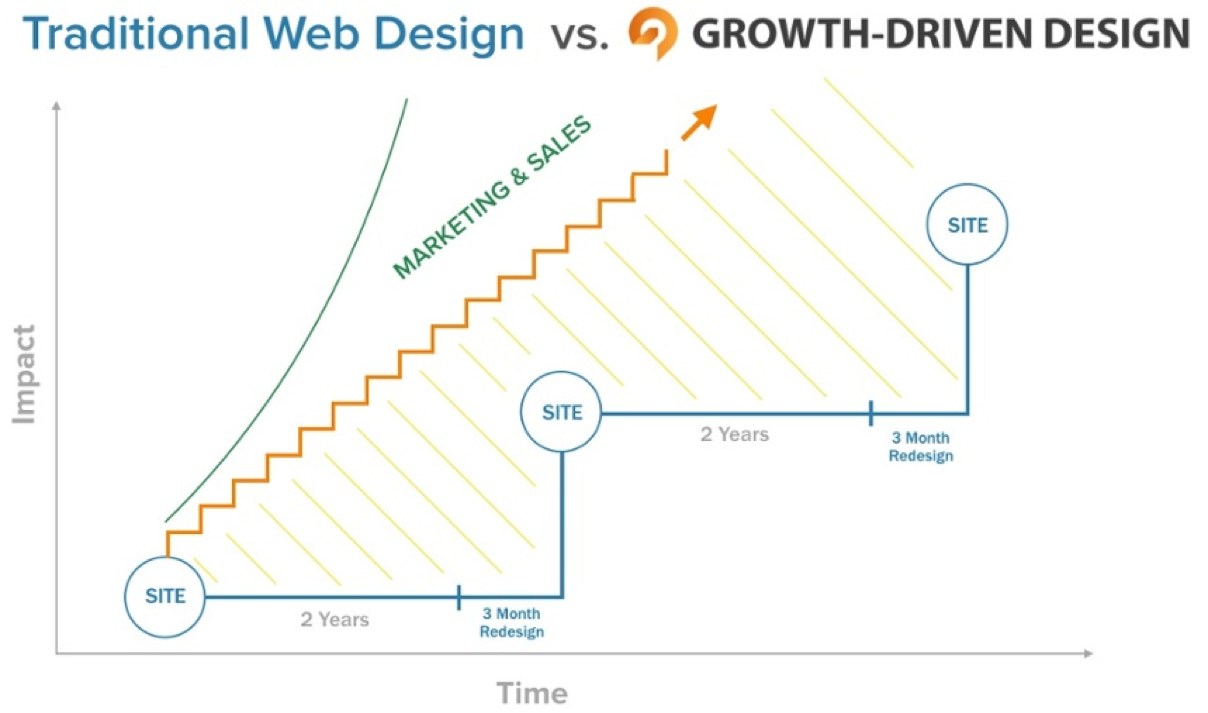
Nel disegno qui sotto (preso dal sito growthdrivendesign) in azzurro il percorso di costruzione e design di un sito web secondo la metodologia classica del web design: si mette on line un sito, lo si lascia lì per qualche anno, si cambia il sito, lo si lascia lì e così via.
In arancione il processo del GDD (Growth Driven Design) in cui il sito viene costantemente e progressivament e aggiornato, dove la crescita è più veloce e più intensa con risultati che arrivano prima.

Partendo dal presupposto che qualsiasi tipologia di web design, per quanto ci piaccia, è un azzardo che facciamo nei confronti dei nostri utenti: quel design piace a noi ma non possiamo sapere a priori se sarà utile ai nostri utenti. Notare la differenza tra "piace" e "utile". Un sito, per quanto mi rigarda deve essere utile, se poi piace anche meglio.
Ma quindi, cos'è il Growth Driven Design? Come detto è un processo che si articola in 3 fasi:
Pianificazione strategica
Come ogni strategia, si parte dagli obiettivi. Questa fase dovrebbe durare circa 10 giorni, 2 settimane al massimo. Si parte dall'analisi del sito web attuale, ci sono strumenti di misurazione di heatmap, scrollmap o registrazione delle navigazioni degli utenti (anonime ovviamente) che possono essere facilmente installati per iniziare la misurazione e capire cosa funziona e cosa non funziona.
In questa fase, il focus è su 3 elementi:
- Chiarire e esplicitare gli obiettivi che deve avere il sito
- Centrare i messaggi sui bisogni (pain e/o gain) dei tuoi clienti
- Costruire una wishlist delle funzionalità che vorremmo che il sito avesse
Lancio (launch pad)
L'obiettivo primario è quello di lanciare un sito in poco tempo (60/90 giorni) che performi meglio di quello attuale ma che non sia ancora il sito definitivo per come ce lo stiamo immaginando.
Miglioramento continuo
Questa fase ha una durata variabile, secondo esigenze e budget, e ha una serie di affinità con il concetto di esperimento nel Growth Hacking e consiste in un processo definito dalle fasi di:
- test, dove si prende la wishlist delle funzionalità desiderate, si listano in ordine di priorità (si può usare l'I.C.E. score - dove I=Impact, C=Confidence, E=Ease)
- misurazione, dove si misurano gli esiti dei nostri esperimenti
- sviluppo, dove si consolidano le modifiche, si impara la lezione che l'esperimento ci ha lasciato e si ricomincia.
Ecco perché tra i servizi di web design che offre un'agenzia di comunicazione, il Growth Driven Design deve essere compreso.
Growth driven design e web design: differenze
Abbiamo visto che i concetti di creatività e design sono molto liquidi e di difficile definizione (o, meglio, la definizione cambia a seconda del contesto). Tuttavia la loro applicazione in comunicazione ha obiettivi precisi qualsiasi essi siano: una maggiore distintività del brand, una elevata capacità di rispondere alle esigenze dei nostri clienti, la necessità di legarsi alla strategia di storytelling e, per quanto riguarda il web design, la capacità di essere adatto allo stile di navigazione dei nostri clienti (il concetto di user experience).
Ci concentriamo si quest'ultimo punto, la user experience cioè l'esperienza che un sito consente di vivere ad ogni utente.
Facciamo 3 esempi veloci. Immaginiamo un sito che abbiamo disegnato 10 anni fa e non abbiamo più toccato da allora. Immaginiamo un sito che abbiamo disegnato 2 anni fa. Immaginiamo un sito che abbiamo rilasciato ieri.
Abituati come siamo ormai dai "big" del commercio elettronico ad un livello di esperienza utente molto alto, mi immagino che potremmo giudicare il sito di 10 anni fa innavigabile, per il design e per la grafica. Stesso discorso, meno evidente, per il sito più giovane. Troviamo bellissimo il sito rilasciato ieri.
Navigando in tutti i siti però ci rendiamo conto che ci sono alcuni passaggi difficili, pagine non raggiungibili in 2 click, poche possibilità di interagire con l'azienda (chiedere informazioni ad esempio) e dei problemi in fase di registrazione.
Chi si preoccupa di queste cose? Siamo quasi sicuri che sul sito rilasciato ieri qualcuno ci possa ancora mettere mano ma sugli altri due, che sono online da anni, la speranza è vana. Come succede che un sito venga fatto, messo online e abbandonato a se stesso per tutto quel tempo?
La morale della storia è che ogni sito dovrebbe essere costruito per i suoi utenti mentre la maggior parte delle aziende si concentra a raccontare se stessa: dato per scontato che conoscere l'azienda da cui voglio comprare è un passaggio necessario (ma più spostato verso il momento dell'acquisto, in fondo al customer journey), ritengo che la maggior parte degli utenti cerchino informazioni di altro tipo, più vicine al concetto di necessità o bisogno da soddisfare.
Non solo. Capire quali sono i punti di uscita dal sito (le pagine che hanno un tasso di abbandono elevato), capire dove sono i punti dove il sito converte di più, quali sono gli argomenti più interessanti dovrebbe essere un mantra per ogni azienda.
Ecco come il Growth Driven Design ci può aiutare e qual è la principale differenza tra Growth Driven Design e web design canonico.
Growth driven design e responsive design
Il Responsive Design è più di una semplice tendenza nel mondo del web design: è una necessità in un'era in cui l'uso di dispositivi mobili è in costante crescita. Ma cosa significa esattamente? In poche parole, il Responsive Design assicura che il tuo sito web sia fruibile e visivamente accattivante su qualsiasi dispositivo, dalla scrivania del tuo ufficio al palmare del tuo smartphone.
L'idea di base è semplice: il layout del sito web si adatta dinamicamente alle dimensioni dello schermo, garantendo che gli utenti non debbano fare zoom in avanti e indietro o scorrere in modo scomodo per accedere ai contenuti. Immagina un flusso d'acqua che si adatta alla forma del contenitore in cui viene versato; è così che funziona il Responsive Design.
Ma perché è così importante? Prima di tutto, migliora l'esperienza utente. Nessuno vuole lottare con una navigazione scomoda quando è in movimento. In secondo luogo, Google premia i siti ottimizzati per dispositivi mobili nei suoi risultati di ricerca, rendendo il Responsive Design un fattore chiave per una strategia SEO efficace.
Non è un mistero che l'Italia sia da anni tra i primi posti della classifica del numero di cellulari pro-capite: ora non sono sicuro sia ancora al primo posto, di certo vanta circa 80 milioni di abbonamenti mobile che su una popolazione totale (bambini compresi) di poco meno di 60 milioni non è male. Se consideriamo che il 62% di tutte le SIM è inserita in uno smartphone, possiamo dire con approssimazione che i telefoni di nuova generazione sono circa 50 milioni (al 2016). Non siamo ancora convinti? Qualche altro dato? Ebbene sì, pare che almeno sulla carta siamo un popolo digitalmente evoluto:
- 37 milioni di utenti internet
- l'80% dei quali si connette ogni giorno
- il 21% dei quali genera traffico da mobile
- 28 milioni di italiani hanno un profilo Facebook
- di cui il 50% è sotto i 40 anni
Insomma, praticamente tutti i vostri consumatori hanno in tasca un cellulare di nuova generazione e lo usano per le ragioni più svariate, giustificando il tempo che state perdendo nel leggere questo articolo. Ora, se pensate che quelle appena elencate siano ragioni sufficienti per giustificare l'investimento in un sito che sia ben visualizzato su ogni smartphone, procediamo oltre. Se, al contrario, non siete ancora convinti rileggetevi quanto scritto nelle righe qui sopra fino a che non cambiate opinione. Ok, ora che tutti la pensiamo allo stesso modo, procediamo con i nostri 7 consigli:
- Considerate la versione mobile del vostro sito come se fosse un sito a sé stante. Le dimensioni dello schermo, soprattutto in visualizzazione verticale, non sempre si prestano ad una visibilità ottimale di tutti gli elementi presenti sul sito: non abbiate paura di togliere elementi visualizzati male o che distraggono dall'obiettivo della pagina. Come in un teorema di Einstein, banalmente, anche qui è una questione di spazio/tempo: il tempo che gli utenti hanno da dedicare ad un sito è sempre meno e tanto vale sacrificare qualcosa di accessorio in favore di un'unica informazione pertinente a ciò che stiamo promettendo di dare attraverso quella pagina.
- Non è possibile eliminare un contenuto? Nascondetelo, dando priorità (che significa letteralmente "spostare più in alto") agli argomenti che l'utente si aspetta da noi. Un classico esempio di quello che sto cercando di dire qui è quando nascondiamo l'intero menu di navigazione sotto al più classico degli "hamburger", quell'icona con tre linee orizzontali (che potete vedi qui in alto a destra). In questo modo non sacrifico il menu ma ricavo utile spazio per altre informazioni.
- Utilizzate Grafiche Vettoriali Scalabili (SVG) al posto delle immagini. Oggi infatti è possibile utilizzare immagini vettoriali anche sul web in modo da garantire una loro visualizzazione ottimale con continuità su ogni dispositivo. Quindi diciamo addio a JPG o PNG per i nostri loghi o icone e passiamo al vettoriale. Tra l'altro normalmente gli SVG pesano meno delle corrispettive immagini, facendo caricare il sito più velocemente.
- Create aree cliccabili che siano facilmente "schiacciabili" da un dito: dite la verità, quanto vi dà fastidio dover ingrandire i siti non ottimizzati e provare a schiacciare un link disegnato per la precisione del puntatore del mouse? Quindi, pensiamo che il nostro sito dovrà essere navigato letteralmente "a dito". Dimensione consigliata dell'area cliccabile? Almeno 45 o 50 pixel di altezza. Questo eliminerà aperture di pagine indesiderate e la conseguente frustrazione dei vostri utenti.
- Fate un buon uso delle immagini: la vecchia scuola vuole un'unica immagine per la versione desktop e per quella mobile. In realtà stiamo parlando di dimensioni e proporzioni molto diverse tra loro e il rischio è che parti importanti sul cellulare vengano tagliate. Oggi si tende a caricare 2 versioni della stessa immagine, in modo da essere certi di mostrare tutto quello che deve essere mostrato. Questo significa anche ottimizzare i pesi in kb dei file, rendendo più veloce e scorrevole la navigazione mobile.
- Ripensare alle grandezze dei font: la leggibilità è fondamentale per tutti i nostri contenuti per cui è necessario scegliere un carattere tipografico che sia sempre leggibile, indipendentemente dalla grandezza dello schermo su cui viene visualizzato. Diventa necessario anche trovare la giusta proporzione tra le grandezze di titoli e testi.
- Sfruttare i vantaggi che la piattaforma mobile offre: avete un numero di telefono? Rendetelo cliccabile per far partire la chiamata direttamente. Lo stesso valga per le e-mail o messaggi SMS. Aggiungete il tasto "share via whatsapp" nella barra delle condivisioni social e impostatela in modo che apra le rispettive applicazioni piuttosto che il browser.
Responsive Design è un importante tassello della vostra strategia di digital marketing, un passo verso la costruzione di una vera User Experience, un fondamentale passo verso la digitalizzazione del customer journey e uno step inevitabile per non essere penalizzati nel ranking di Google.
Luca Bizzarri